블로그 사이드바 추가 (1)
지난번에 이어 minima 레이아웃을 뜯어고치기로 했었죠?
이번엔 사이드바를 추가해보죠.

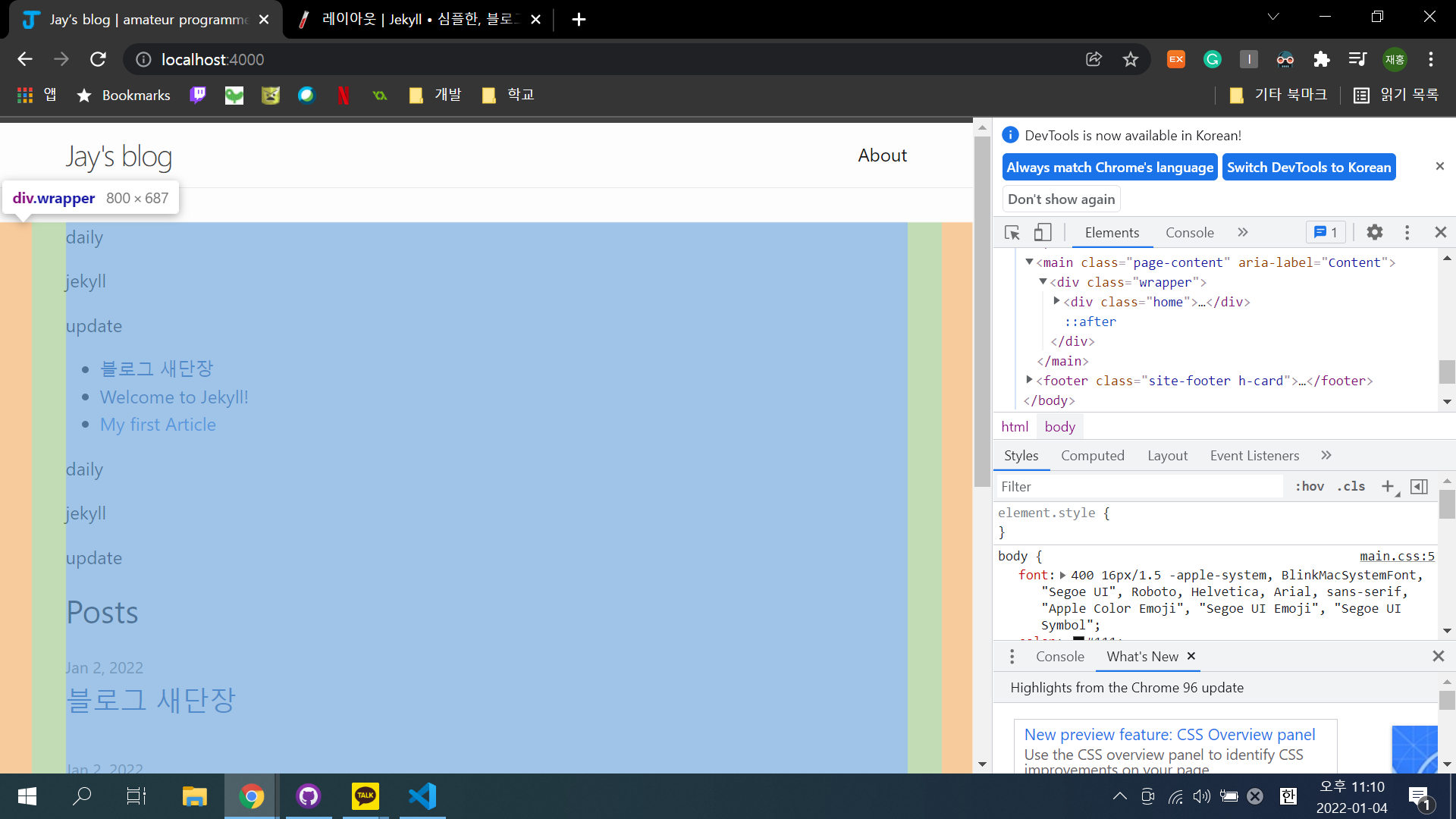
default.html 안을 잘 들여다보면 {{ content }} 가 있습니다.
이건 default 레이아웃을 상속하는 home.html, post.html 등의 코드를 삽입하겠다는 뜻이죠.
그리고 이 home의 모든 html 요소들은 wrapper안에 위치하게 되는군요.
wrapper의 상위 태그는 main이고, 이 태그 안에서 sidebar와 wrapper를 가로로 나열하는 게 깔끔할 것 같긴 하지만, 그렇게 만들어서는 사이드바가 페이지 옆에 고정되지 않겠군요. 하지만 해결할 방법이 없는 건 아니죠. 이건 나중에 해봅시다.
최종 목표는 스크롤해도 고정된 위치에 표시되는, 열고 닫을 수 있는 사이드바를 만드는 것입니다. 하지만 천리 길도 한 걸음부터. 이번엔 그냥 사이드바 비슷한 것만 한 번 만들어봅시다.
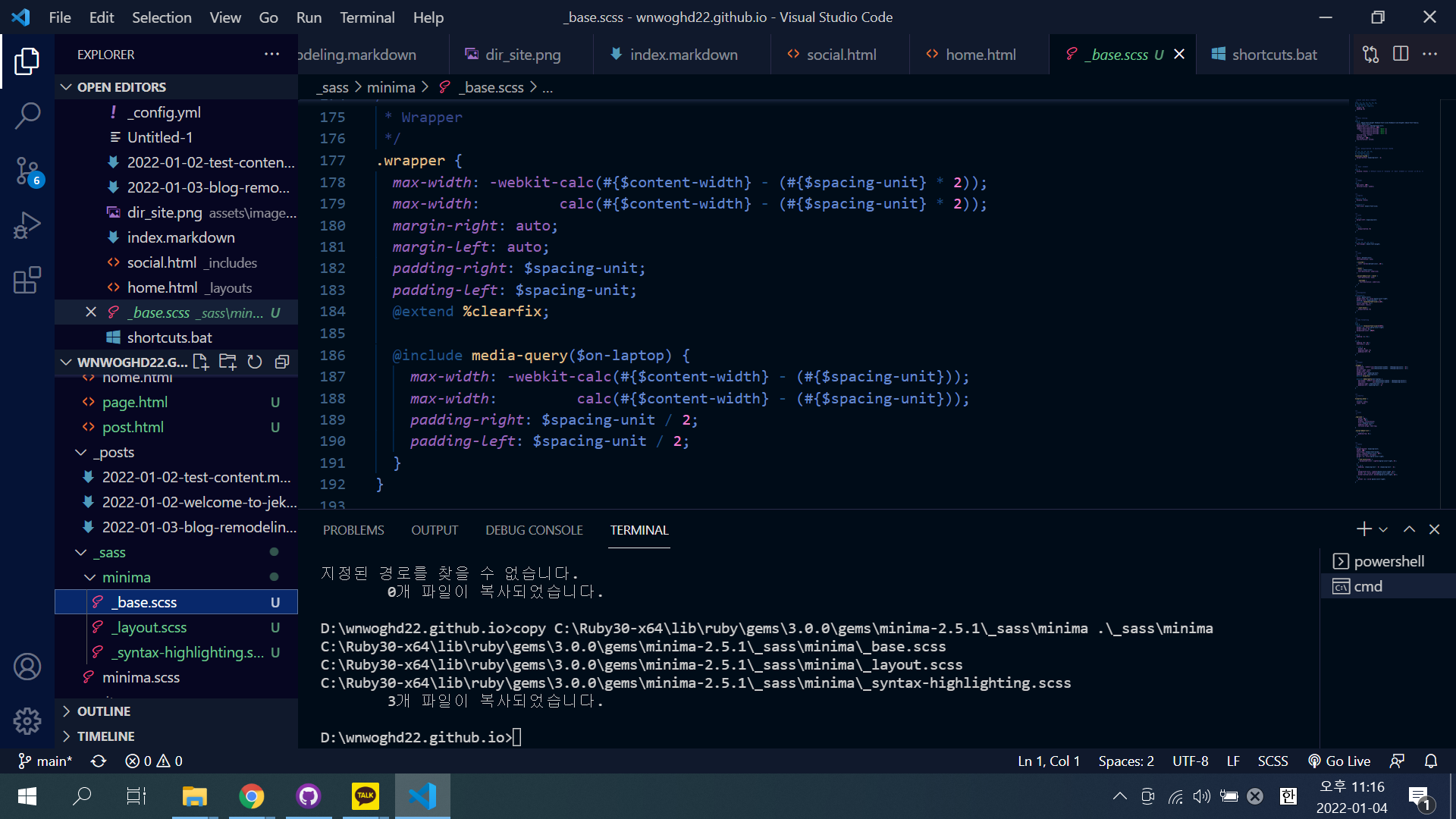
우선 스타일 지정을 위해 필요한 파일을 모두 현재 작업경로에 가져다 놓겠습니다.
copy C:\Ruby30-x64\lib\ruby\gems\3.0.0\gems\minima-2.5.1\_sass\minima .\_sass\minima그리고 사이드바 클래스를 위한 css 파일 수정을 해줍니다.

스타일을 만들어 줬으니, 이제 default 레이아웃에 태그를 추가해봅시다!
<!-- _layouts/default.html -->
<main class="page-content" aria-label="Content">
<div>
<input type="checkbox" id="side_btn" class="side_input blind"/>
<label for="side_btn" class="side_toggle"></label>
<div class="side_list">
<a href class="side_link">1</a>
<a href class="side_link">2</a>
<a href class="side_link">3</a>
</div>
</div>
<div class="wrapper">
{{ content }}
</div>
[...]
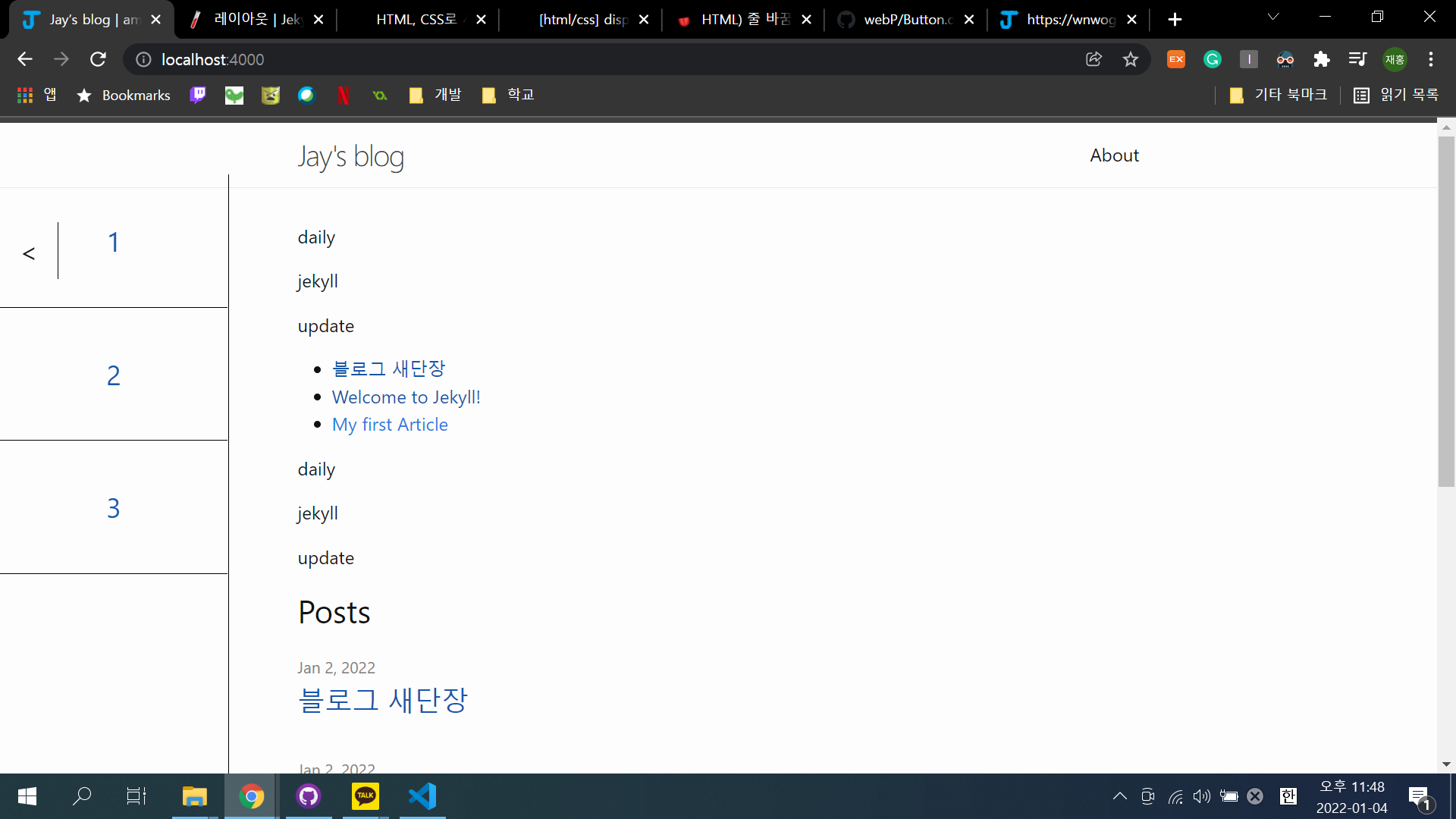
음, 그럴듯한 사이드바가 추가된 것 같네요.
하지만 사이드바의 태그가 default 파일 안에 있어서는 제대로 된 코드를 구성하기가 어렵죠.
컴포넌트화해주겠습니다.
우선 _layouts 폴더 안에 sidebar 폴더를 하나 만들어 줍니다.
그런 다음 sidebar 안에 container.html 과 element.html을 각각 만듭니다.
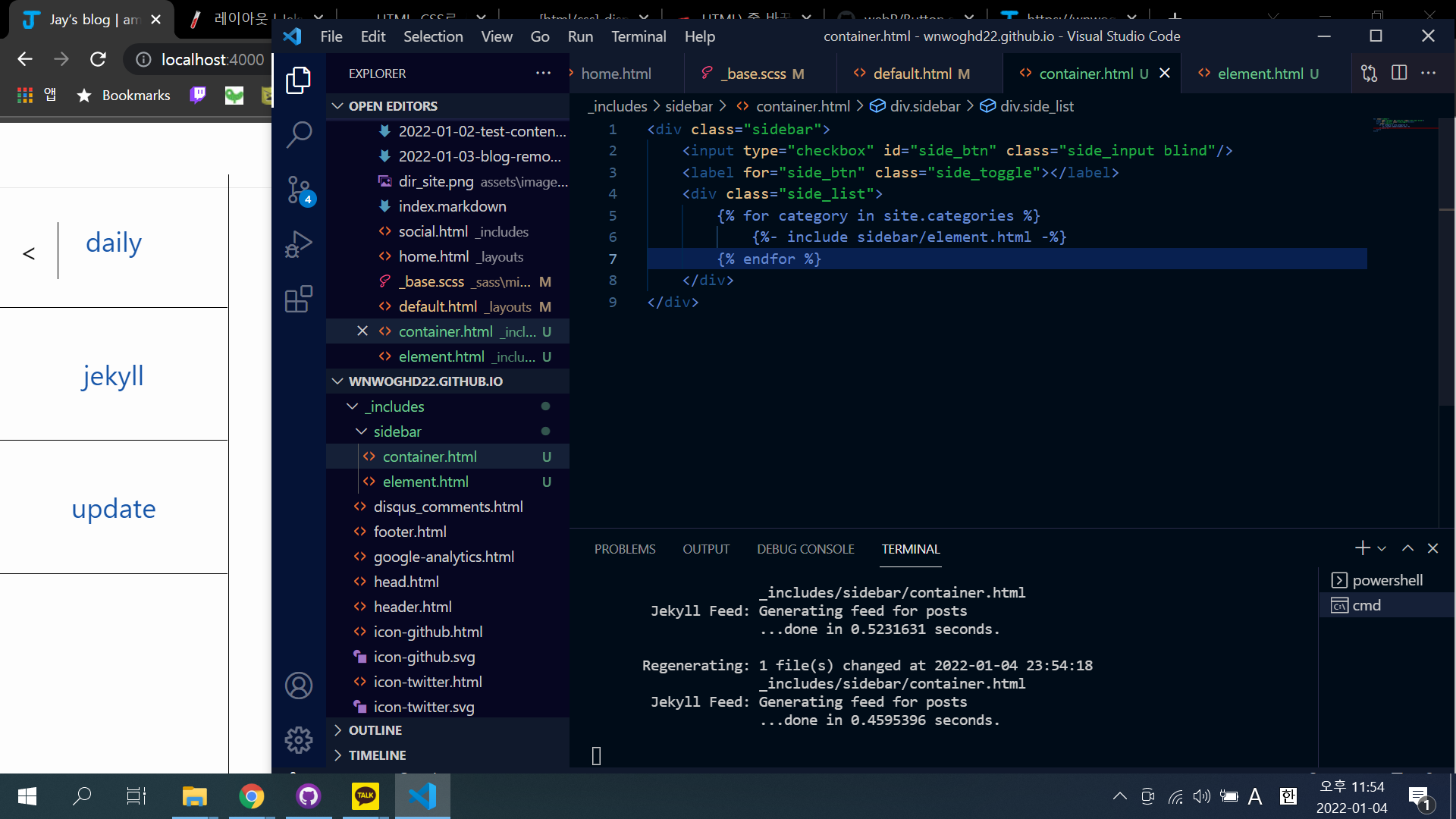
default 레이아웃에 추가했던 사이드바 태그는 모두 container 안에 옮기고, 그 자리에는 다음 코드로 대신해줍니다.
[...]
<main class="page-content" aria-label="Content">
{%- include sidebar/container.html -%}
<div class="wrapper">
[...]container 파일 안에서도 리스트를 구성하는 각각의 원소를 따로 빼내서 element로 만들어줍니다.

카테고리 수에 따라 리스트를 추가해 넣도록 만들었습니다.
나중에 카테고리를 임의로 추가해 넣는다 해도 container의 스크립트를 수정할 필요가 없도록 만들어 주는 거죠.
흠, 아직은 많이 부족해 보이네요. 일단 여기까지 하겠습니다.